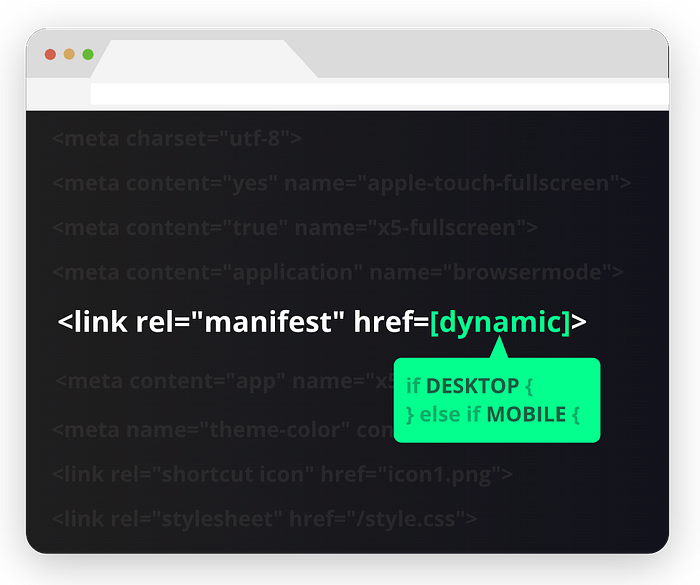
Create a PWA App Manifest Dynamically
Ever wondered how to create an app manifest with different icons on desktop and mobile?

Every Progressive Web App has an app manifest, a simple JSON file that contains the basic information of your app, i.e. name, icon, description, etc.
If you just want to add PWA functionality to your existing web app, Progressier has everything you need (including dynamic app icons options). But if you want to create your own web app manifest dynamically, please read on.
How it’s traditionally done
When building your first PWA, the simplest way to proceed is adding a link to your app manifest directly in the <head> section of your HTML template.
Host manifest.json anywhere on your site. The resulting JSON file should look like this:
{
"short_name":"Coronavirus",
"name":"The Coronavirus App",
"background_color":"#ffffff",
"theme_color":"#ffffff",
"display":"standalone",
"orientation":"any",
"start_url":"https://coronavirus.app",
"scope":"https://coronavirus.app",
"icons":[
{"src":"/icon512.png","sizes":"512x512","type":"image/png"},
{"src":"/icon192.png","sizes":"192x192","type":"image/png"},
{src":"/icon196.png","sizes":"196x196","type":"image/png"}
]
}Why you might want to do it differently
While the method above is a perfectly valid way of dealing with web app manifests, there are legitimate cases when a static file won’t do and you’ll want to generate it dynamically instead:
- You need completely different icons on desktop and mobile
- You want to host multiple distinct PWAs on the same domain
- The PWA should look different for each logged-in user
And there are probably many more valid examples. To generate your app manifest dynamically, you have two options: build it on your server when it’s requested by users. Or automatically generate it right in the browser (our preferred method).
💡 Learn more about whether Vue.js is a good choice for building PWAs:
👉 To read more such articles, sign up for free on Differ.
Server-side dynamic app manifest generation
Rather than hosting the file as a static file on your site, make the path to /manifest.json an API, which will allow you to generate the content of the JSON file programmatically based on whatever your needs are. Here is an example using Node.js/Express.js:
app.get('/manifest.json', async function(req, res){
//for brevity, we're not including the isDesktop function here
let iconUrl = isDesktop() ? '/desktop.png' : '/mobile.png';
let manifest = {
name: "App name",
icons: [{
src: iconUrl,
sizes: "512x512",
type:"image/png"
}]
}
res.header('content-type', 'application/json');
return res.status(200).send(JSON.stringify(manifest));
});Client-side dynamic app manifest creation
JUNE 2022 UPDATE: Client-side dynamic app manifest generation is no longer a viable option. So don’t do the following. See comments for more.
Most people don’t know that /manifest.json doesn't have to be an actual file. It works just fine with a Data URL (although there is a drawback — see comments).
No additional file to download from your server means faster load times and reduced server costs. And since the Data URL will be different every time you modify the content of your web app manifest, you don’t have to worry about the browser not updating its content accordingly.
In your client-side code, here is how you can create it:
//for brevity, we're not including the isDesktop function here
let iconUrl = isDesktop() ? '/desktop.png' : '/mobile.png';
let manifest = {
name: "App name",
icons: [{ src: iconUrl, sizes: "512x512", type:"image/png" }]
};
let content = encodeURIComponent(JSON.stringify(manifest));
let url = "data:application/manifest+json,"+content;
let element = document.createElement('link');
element.setAttribute('rel', 'manifest');
element.setAttribute('href', url);
document.querySelector('head').appendChild(element);At Progressier, we came across quite a few complex use cases of users needing completely different logos on their Android home screen, on their Android splash screen, on their iPhone splash screen, and on their Windows/Mac installed PWA, so we’ve designed our dashboard accordingly.
Behind the scenes, we use these user settings to generate their app manifest dynamically with the methods above.
Questions or feedback? Leave a comment below!
In Plain English 🚀
Thank you for being a part of the In Plain English community! Before you go:
- Be sure to clap and follow the writer ️👏️️
- Follow us: X | LinkedIn | YouTube | Discord | Newsletter
- Visit our other platforms: CoFeed | Differ
- More content at PlainEnglish.io
- More content at PlainEnglish.io